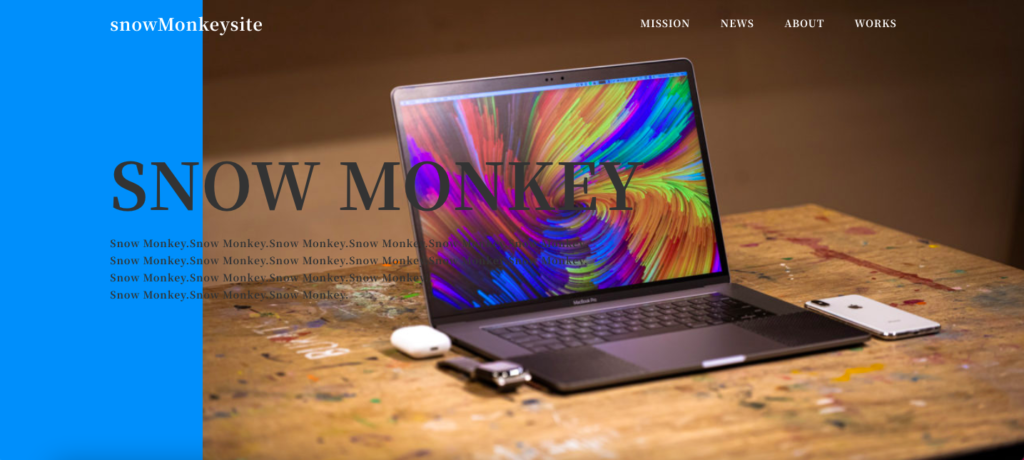
Snow Monkey をCSSで少し編集!
以前紹介されていたサイトが無くなってしまってたので、忘れないように残しておきます。

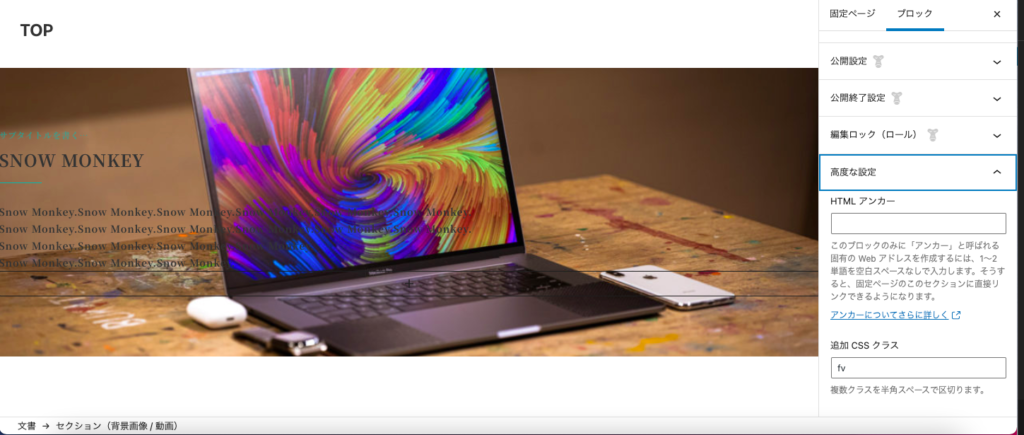
セクション背景に高度な設定からクラス名をつける
例:fv

追加CSSで、画像のサイズを小さくして端に寄せる
例:
.fv .smb-section-with-bgimage__bgimage{
width: 80%;
margin:0 0 0 auto;
}追加CSSで、背景色をつける
例:
.fv{
background-color: #29b7ae;
height:100vh;
}文字サイズなどその他カスタマイズ
例:
.fv .smb-section__title{
font-size:90px;//タイトルの文字サイズ
line-height:1;
}
.fv .smb-section__title::after{
display:none;//タイトル下の線を消す
}
.fv p{
font-size: 24px;//タイトルの次の文章の文字サイズ
}スマホサイズ用に調整
例://スマホでは横幅いっぱいに変更など
@media screen and (max-width:599px){
.fv .smb-section-with-bgimage__bgimage{
width:100%;
}
.fv .smb-section__title{
font-size: 18vw;
border-bottom: 10px solid #29B6AF;
padding-bottom: 7px;
}
.fv p{
font-size:initial;
}
}
